上一篇提到了type和field的一些基礎介紹,也有說明了如何定義一個query的方法.本篇將會針對mutation進行說明名
還記得上一篇文章中有提到在查詢時Type Name為Query,除此之外在使用新增,更新和刪除時的Type Name一律皆為Mutation
想像一下在傳統的RESTful在進行新增和更新時,在前端是否會將大量的資訊(欄位)傳到後端,那麼在GraphQL這邊我們應該怎麼做?
先來看create時會發生什麼事情
type Meal {
id: ID!
itemName: String!
price: Int!
isStopSelling: Boolean!
}
type Mutation {
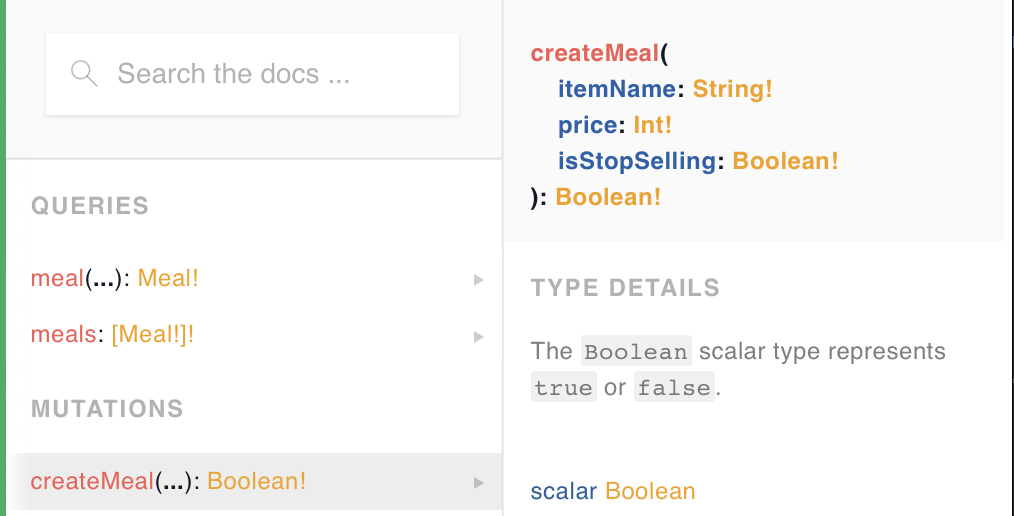
createMeal(
itemName: String!
price: Int!
isStopSelling: Boolean!
): Boolean!

從圖片中可以看到,我們成功的定義了一個createMeal的方法,我們可以再來看一下update的案例
type Meal {
id: ID!
itemName: String!
price: Int!
isStopSelling: Boolean!
}
type Mutation {
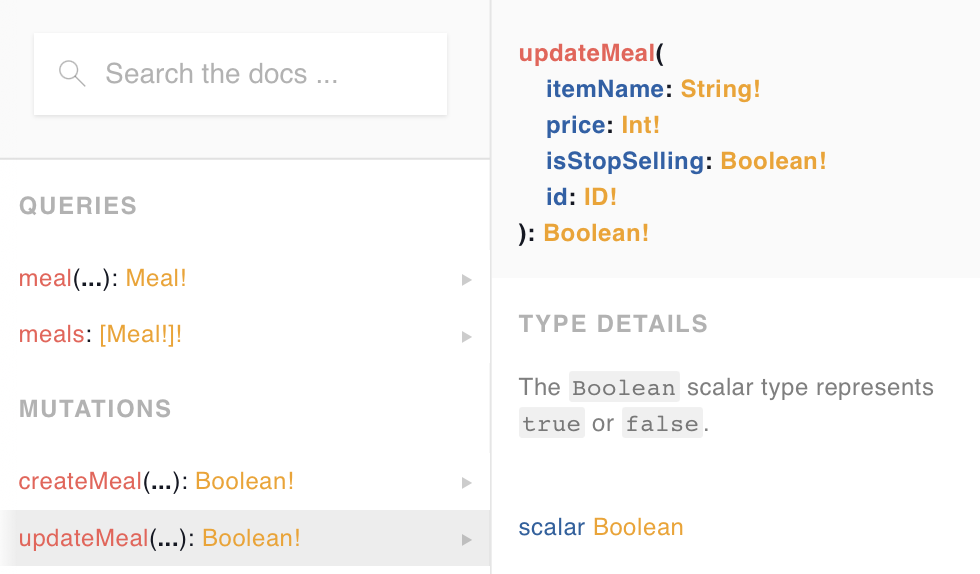
updateMeal(
itemName: String!
price: Int!
isStopSelling: Boolean!
id: ID!
): Boolean!

會發現到其實create和update的差異性除了id之外都相同,如果今天前端的欄位多了一個欄位:特價(specialOffer),這個時候可能就要"分別"去createMeal和updateMeal新增這個欄位,雖然看起來好像是一件小事情,但還是可能還是會有少調整到的問題發生因此我們可以使用"Input"幫我們包裝資料
input是屬於type Declaration裡面的另一種關鍵字,用途就是目前的情境,把一些需要的資料打包起來,一樣透過!來定義該資料是否為必填
# Types
type Meal {
id: ID!
itemName: String!
price: Int!
isStopSelling: Boolean!
}
# input
input MealInput {
itemName: String!
price: Int!
isStopSelling: Boolean!
}
type Mutation {
createMeal(input: MealInput!): Boolean!
updateMeal(input: MealInput!, id: ID!): Boolean!
可以看到在這樣的狀況下,不論我們是要新增或是減少欄位,都只要調整MealInput就可以完成了,不過使用時仍然需要注意是否create和update的傳入資料真的完全相同(包含是否為必填),這些還是要依照前端的邏輯來進行處理,若真的不一樣時,可能還是得把MealInput拆分為CreateMealInput和updateMealInput來分別管理
最後再來說一下蠻單純的刪除
# Types
type Meal {
id: ID!
itemName: String!
price: Int!
isStopSelling: Boolean!
}
type Mutation {
deleteMeal(id: ID!): Boolean!
}
其實和RESTful的概念很類似,通常也是傳一個id給後端而已
小結:說到這邊已經瞭解了怎麼定義一個Type(Meal),還有如何使用Query和Mutation來定義CRUD.此外,在新增和更新時若有相同的欄位可以透過"input"將其包裝起來
大概還會有兩篇會繼續介紹一些GraphQL,雖然會是一些實用性可能沒那麼高的部分,但還是想完整的分享給大家,如果想了解實作的讀者們,可能還得再等等
以上若有錯誤,還請不吝指教.謝謝
下一篇 GraphQL-Aliases,Fragments,Operation Name
